
Launching Soon
Join our VIP list to receive early access and a LIFE-TIME discount on your Graphic
Design subscription.



Image: Shutterstock
Living in the era of Instagram Reels, TikTok and YouTube, it’s clear that dynamic visual content and interactive experiences of motion graphics are crucial for marketers of today and even of the future.
But why? That’s easy – motion graphics is an effective storytelling tool due to their ability to easily mold highly technical concepts into digestible content using creative graphics and illustrations.
Statistics from trusted bodies such as Insivia supports the effectiveness of motion graphics with a 95% retention rate of viewers who watched informational videos compared to the 10% retention rate of reading a piece of content. That’s a HUGE difference!
But motion graphics on its own is a vast subject matter, which is why it can be hard to decide on just one aspect to focus on.
To help you there, here are some examples of formats that can be utilised when creating content using motion graphics:
Now that you have a theoretical picture, let's go through some real examples of motion graphic designs and why they work.



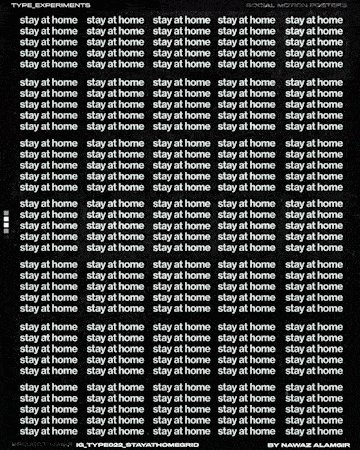
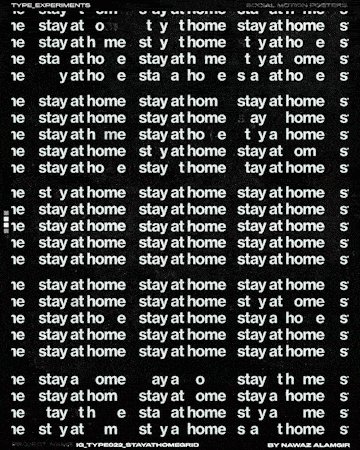
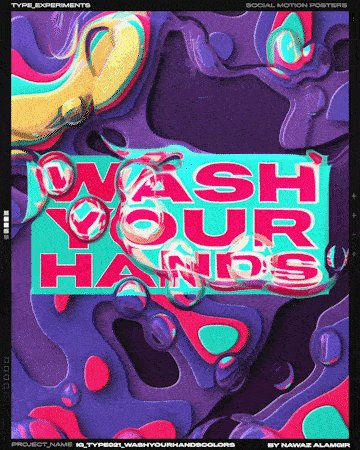
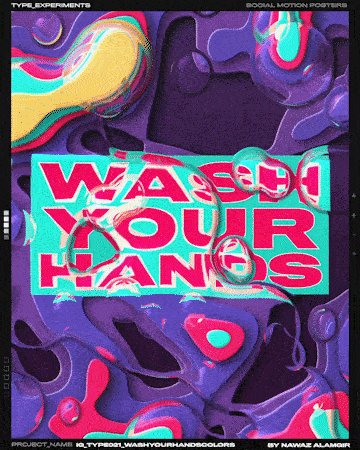
Animated typography examples by artist Nawaz Alamgir.
Source: nawazalamgir.com
This loop-style typography animation is simple yet effective in keeping the messaging interesting and clear. This style can be used on Instagram or Pinterest especially when you need to emphasise a particular message for your products or services.
Another example: Student Design Awards Winner - Curiosity: Kinetic Typography.
In the above video, we explore typography animation in an explainer video. The video utilises a variety of motion graphics elements and you’ll notice the use of animated typography is clear yet not overbearing.
The use of complementary colour schemes allowed for the important message to stand out and be the main hook of the video.
Even if you muted the video, the graphics and the texts on the video make it vividly clear on what the video is all about.
What we liked most about this video was how an abstract subject like curiosity could be broken into digestible wordings and simple motion designs that get straight to the point and trigger interest for a deeper discussion (as seen in the comments section).

The famous Walt Disney Pictures logo. Image: Tenor.com
The use of the Disneyland castle silhouette in Disney's logo is a nod to the brand's origins as a theme park. The castle, which serves as the centerpiece of Disneyland, is an iconic symbol of the brand and its commitment to creating magical and immersive experiences for its guests.
The shooting star that glides across the sky in the logo adds an element of whimsy and wonder, reflecting Disney's dedication to imagination and storytelling. The logo's use in the introduction to every Disney movie further reinforces the brand's commitment to transporting audiences into a realm of fantasy and adventure.

Yet another famous example, Netflix. Image: Tenor.com
The Netflix logo animation starts off with its recognisable animated “N” which smoothly transforms into a barcode-like image. This creative concept was the brainchild of the team’s initial idea of using the sideways views of Netflix’s original thumbnails.
The colour spectrum and illusion of depth provide an immersive cinematic experience for the viewers. This logo is played at the beginning and the end of any videos on Netflix.

Another classic and favourite – Google. Image: Tenor.com
The uniqueness of Google’s logo is a testament to the diverse range of services that the brand offers. The morph animation used in the logo's design is another key element that sets it apart from other logos.
The animation adds an element of playfulness and creativity, reflecting Google's commitment to innovation and pushing boundaries. The animation is simple yet effective, allowing the logo to evolve and change with the brand as it grows and develops over time.

An example of a visual done by Kiehl’s. Image: Pinterest
This animated graphic loop smoothly integrates a 2D animation into a live-action video to create an engaging visual experience. It’s clear the focus is to showcase the moisturising effect of the product by illustrating the flow of water across the products. This type of motion graphic is best suited for website placement and social media content.

A good example of a Discord banner. Image: Tenor.com
This is an example of what a Discord banner would look like. You can also consider the placement of such banners on your website. It could also be used at the start of your presentation to get the attention of your audience.
Why So Many Countries Are Abandoning the Dollar by The Infographics Show.
This video features animation and a voiceover that explains why so many countries are abandoning the US dollar. The video aims to provide an overview of the series of events that lead to the abandonment of the US dollar and provides a clear context of the political relationships that affected this shift in the global economy.
What Makes a Business Transaction Work? by The Future
In this video, the explanation is designed in a minimalistic theme that has a clear-cut explanation of how business transactions work and how can designers add value to their customers. The usage of 2D animations is simple and effective to convey complex business concepts in a clear and concise manner. Bold, colorful text is used to emphasise key points and information while providing a visual break from the more complex animations.
.png)
Chat GPT Explained in 5 Minutes by Simplilearn. Video: Youtube.com
This explainer video uses a storytelling theme with the usage of character narrative. The purpose of the video is to provide an introduction to ChatGPT and its potential for various industries. The motion graphics are designed to be simple and minimalistic, using a consistent color palette and typography.
Are you looking for a creative and experienced team of designers and creators to help bring your motion graphics and design projects to life? Look no further than Brandripe!
We offer a comprehensive monthly pricing plan that provides access to our team of experts, who have worked on thousands of design projects for over 100 SMEs, startups, and marketing teams.
Our team specialises in a range of motion graphics, from animated social media ads and basic video editing to UI/UX animation, explainer videos, and graphic loops. We can even create 2D animated titles, logos, and typography to help enhance your brand's visual identity.
Our designers are skilled in creating high-quality, impactful designs that will grab your audience's attention and communicate your message effectively.
If you would like to find out more about what we can do for you (motion graphics-wise), head to this page right here!

Image: Brandripe
In the meantime, let’s cover some basics about how we work at Brandripe. For starters, we understand that your time and budget are valuable.
That's why we offer a simple monthly pricing plan that covers all your design and motion graphics needs.
With our Gold Package, you'll have the flexibility to choose between one graphic and one motion graphic request or even two motion graphic requests at a time. Plus, you'll have two active requests at any given time, so you can keep your design projects moving forward without delay.
Our team of designers is passionate about what they do and takes pride in delivering top-notch designs and motion graphics that exceed our client's expectations. We work closely with our clients to understand their unique needs and goals, ensuring that our designs align with their brand's visual identity and messaging.
Whether you're a small business looking to enhance your social media presence or a marketing team in need of professional-grade video editing and motion graphics, we have the expertise to help you achieve your goals. Our team is committed to delivering high-quality, engaging designs that will help you stand out from the competition and communicate your message effectively.
If you're interested in learning more about our services, we invite you to visit our website or schedule a 15-minute VIP Demo Call with our team.
Our Customer Success team is also available to answer any questions you may have and can be reached via email at hi@brandripe.com. We look forward to working with you to bring your design and motion graphics projects to life!

