
Launching Soon
Join our VIP list to receive early access and a LIFE-TIME discount on your Graphic
Design subscription.



Image: Calitho
New to graphic design? One of the most common parts of the overall design process is deciding what colour mode is the most suitable for the type of design work you are creating, whether it is RGB or CMYK.
Understanding the differences between these two models is crucial for graphic designers, photographers and anyone working with colour in a digital format. In this blog post, we'll explore the ins and outs of RGB and CMYK, diving into their strengths and limitations, and help you decide which one is right for your next project.
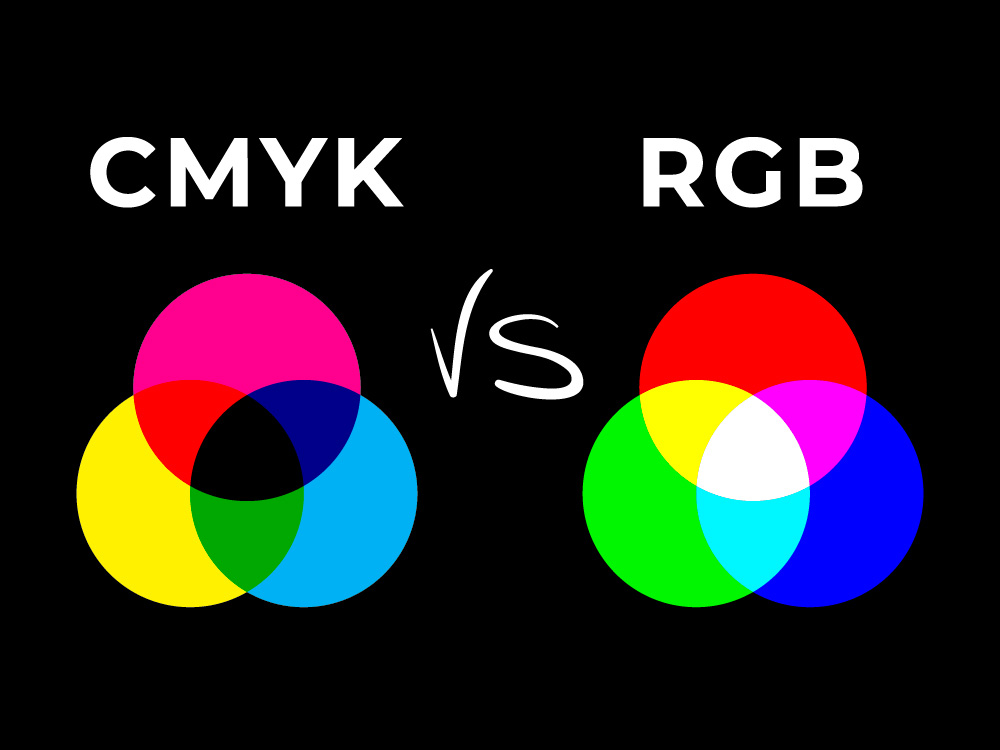
RGB stands for red, green and blue while CMYK is simply an acronym for cyan, magenta, yellow and key (black). The RGB color scheme is an additive mode that combines the three colours in various degrees which creates a variety of different colors.
When added to its fullest degree, an RGB combination will result in a white combination, while if you combine them to their lowest degree you will end up with a black combination (at 0,0,0).
On the other hand, the CMYK colour mode is subtractive. This colour mode uses different combinations of these four colors to create any color in the color gamut using subtractive light.
CMYK colours absorb light, meaning that more mix of these colours would result in less light, or in practice, the more colour added, the darker the results. Therefore, colours are subtracted in this mode to create a lighter result.

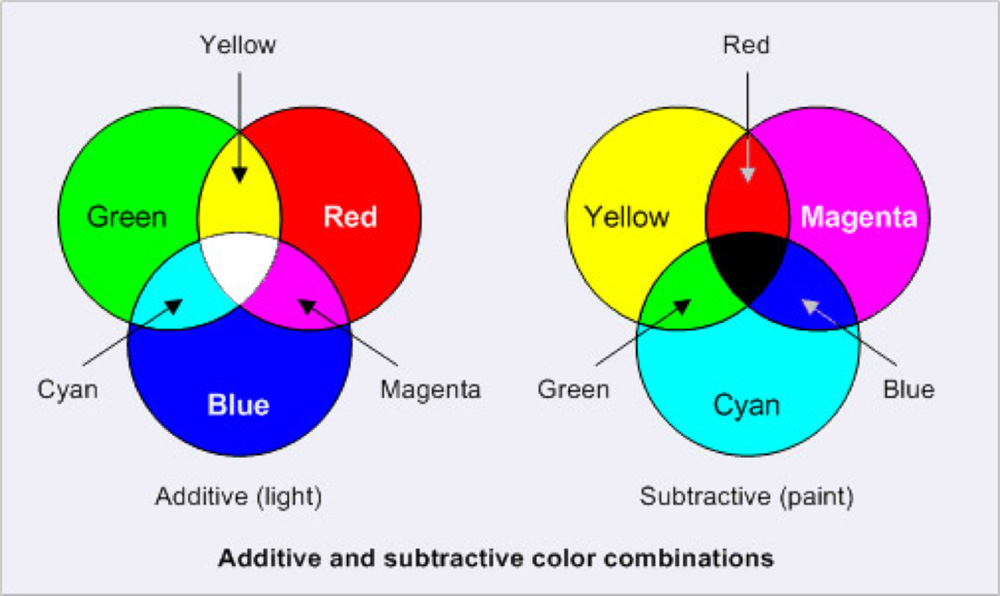
An illustration of how RGB and CYMB work. Image: MCAD
RGB strengths and limitations
Strengths:
Limitations:
CMYK strengths and limitations
Strengths:
Limitations:
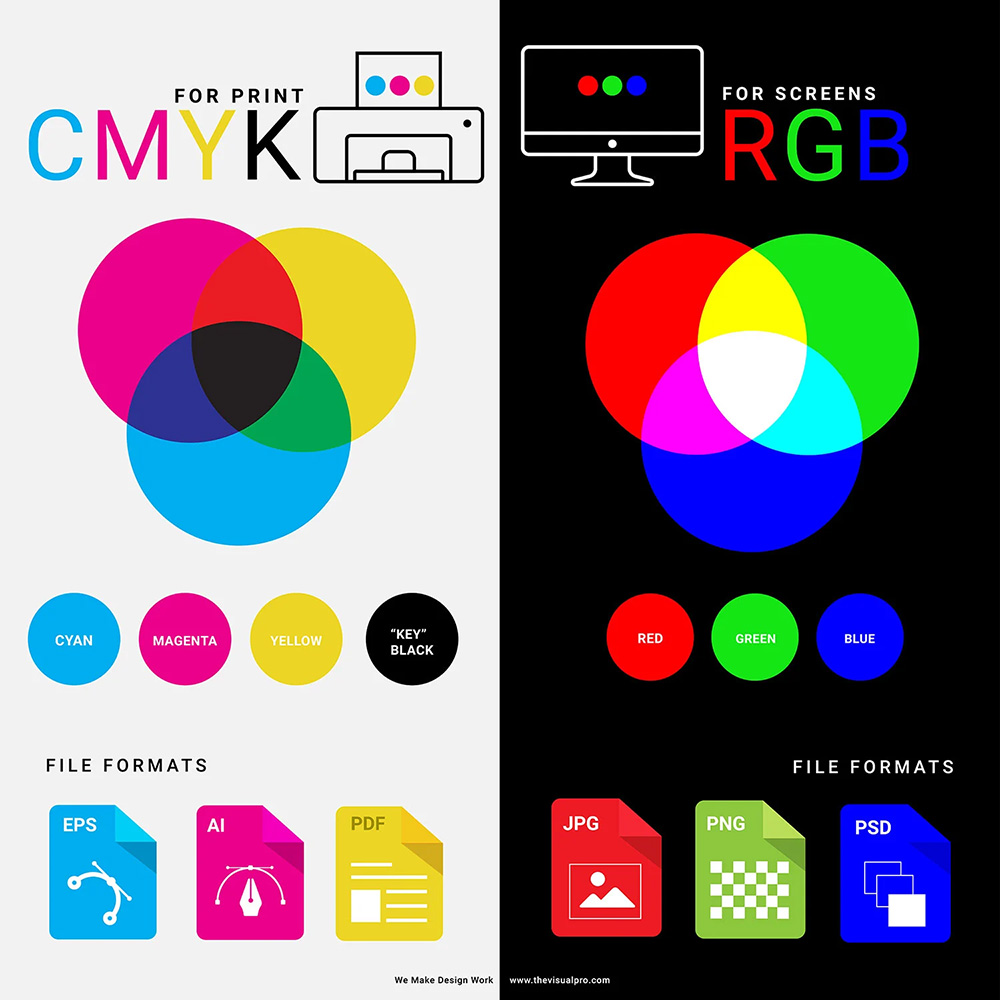
Essentially, designers use RGB for designing digital content such as websites and television. Meanwhile, the CMYK color mode is used for designing print communication such as business cards and posters.

CYMK is typically used for print while RGB is often used for screens.
Image: The Visual Pro
The specific difference in their purpose has to do with the way colours look on your computer or digital screens as compared to how they appear when printed. For instance, LCD monitors come in different configurations for individual users.
This means each individual views an image with different variations from monitor to monitor. With print designs, you are creating products that reflect light.
This explains why something that is created on a computer or digital screen would look different when it is printed into a physical form. In practice, all types of graphic design that you create digitally use RGB but are then translated into CMYK upon the printing process.
While we know the split purposes between these two colour modes, there are occasions (much more common than you’d think!) when you would be designing a piece that’s meant to be printed on a digital screen.
So in this situation, you would need to effectively convert RGB colours to CMYK at the final point of delivery.
Having understood that your monitor cannot display the most accuracy when it comes to CMYK colours (as this colour mode uses reflective light or subtractive colours), there is a simple alternative via design software such as Adobe Illustrator or Photoshop that are able to emulate CMYK colours on screen.
However, it is recommended that you do test runs/prints of the final artwork before any mass printing in order to save you from a disastrous technical issue.
Many times when art files are sent to a printer, the printer would need to process and convert the colour modes from RGB to CMYK.
If you are not used to playing with the respective settings, you may end up with a final physical product that’s much more faded than what your original design displays.

Technical aspects of design work can be complicated – not just from a colour mode perspective, but you would also need to be versed in dimensions, specifications and more.
As a brand or business owner, the nitty gritty of graphic design may not be the best place for your focus and energy. Leave it to the experts! Let our team at Brandripe take care of all your graphic design needs!
If you’re not familiar with us, we are a team of creatives that have enabled many established (as well as emerging) brands and businesses to scale and focus on their marketing activities with our support around their graphic design needs.
From Southeast Asian giants like Zalora and Petron to homegrown businesses, Brandripe provides an extensive range of services such as logo creation, social media assets, and even product packaging design.

An example of our past work. Image: Brandripe
We offer agile subscription-based models that are tailored to your needs. You can opt for a shorter-term engagement or choose to work with us long-term, so take a look at our pricing structure here and the different benefits each package offers.
In the meantime, here are some key highlights: Brandripe prides itself on its guaranteed 24- to 48-hour turnaround time for each request by our clients, along with unlimited requests and revisions. We know first-hand how subjective and fluid the art of graphic design can be, and we are committed to being enabling partners to your business.
Want to find out more?
Complete this form to schedule a 15-minute VIP Demo Call with us so we can better understand what your needs are and how we can support you. Looking forward to chatting with you!

